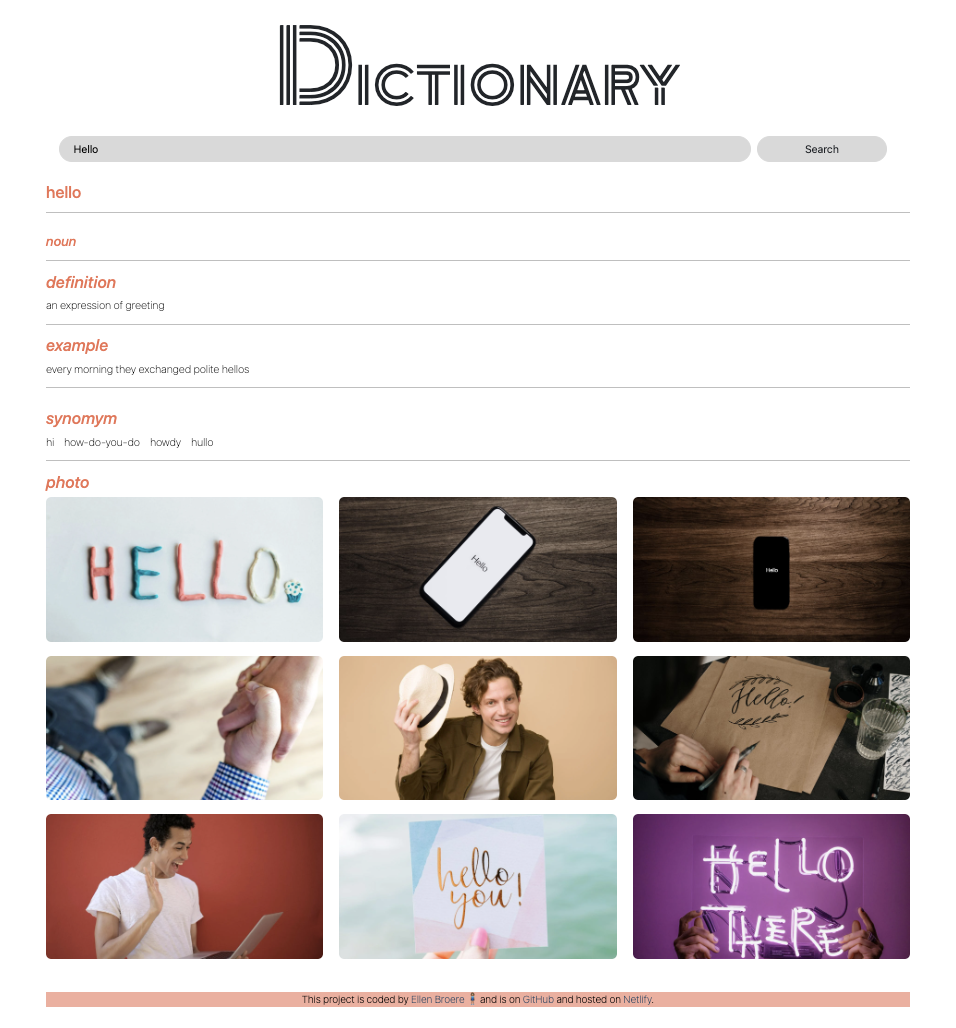
React Dictionary Project
During the SheCodes React course, I built a highly interactive
dictionary app using the React.js framework.
Before diving into
development, I created a detailed design in Figma, which served
as a blueprint for the app's layout and functionality.
This project allowed me to master key React concepts, such as
state management and reusable components. I integrated multiple
APIs to enhance the app, including features like word
definitions, phonetics, and related images tied to the word
search. These integrations make the app both informative and
engaging.
Looking ahead, I plan to add a "Listen" feature using another
API, which will let users hear the pronunciation of words.
This
project highlights my growing skills in React and my ability to
turn design concepts into dynamic, user-friendly applications.
Discover a Word
React Weather App
In the SheCodes React Add-On course, I developed a dynamic
weather app using the React.js framework. This project allowed
me to deepen my understanding of React's capabilities while
integrating real-time data from a weather API.
The app features a user-friendly interface where users can
easily search for weather conditions in any city. It provides
detailed weather information, including temperature, humidity,
and weather conditions, all updated in real-time.
I also added a toggle button that allows users to switch between
Celsius and Fahrenheit, offering flexibility in how the
temperature is displayed.
This project highlights my ability to build interactive
applications with React and effectively use APIs to deliver
real-time data. It's a reflection of my growing expertise in web
development and my commitment to creating practical,
user-centered solutions.
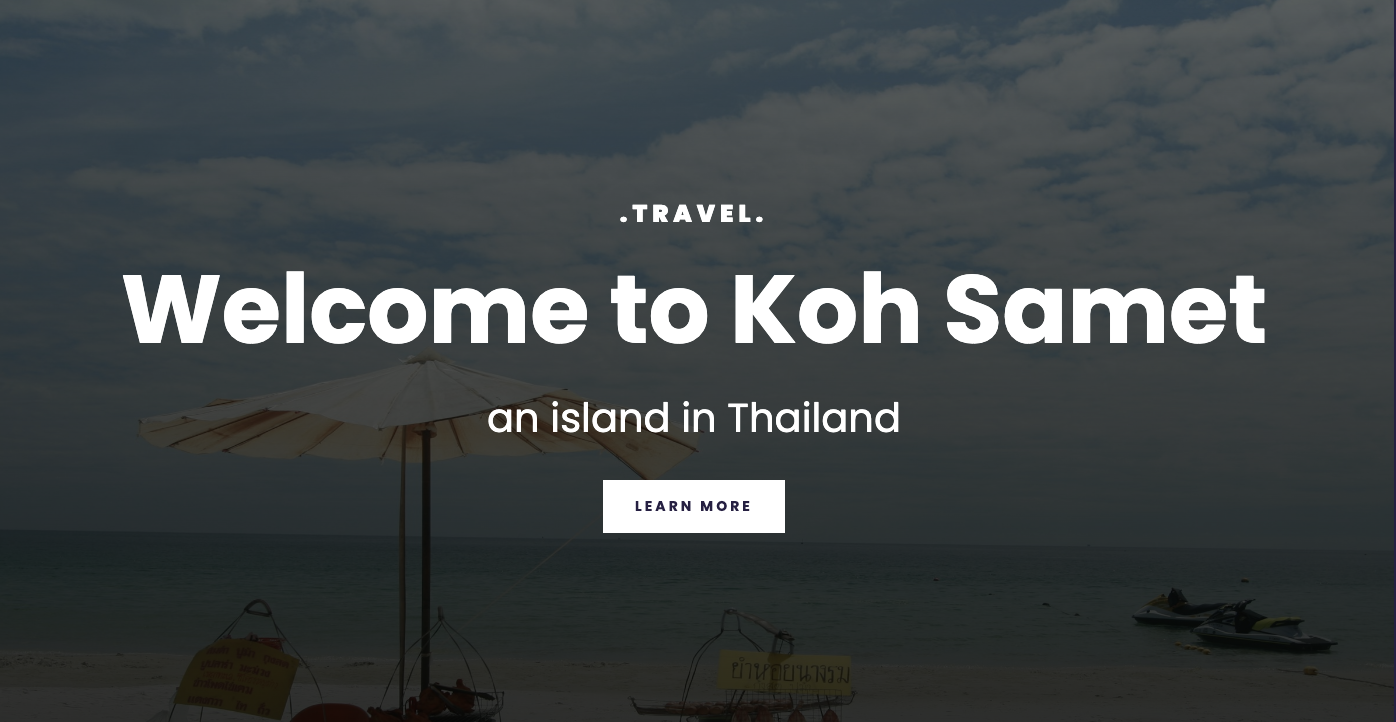
Travel Project Koh Samet
In the SheCodes Responsive Add-On course, I created a website
dedicated to one of my favorite travel spots, Koh Samet.
Learning how to translate a design from Figma into a fully
responsive website was a rewarding experience. The project
allowed me to put design concepts into action, ensuring the site
looks great and functions smoothly across all devices.
Building this site was a joy, as it combined my passion for web
development with my love for travel. I paid close attention to
detail to showcase the beauty of Koh Samet, hoping to inspire
others to visit this stunning destination.
This project reflects my ability to turn design ideas into
reality and my dedication to creating visually appealing and
user-friendly websites. I highly recommend the course to anyone
interested in learning how to make responsive websites that
adapt seamlessly to any device.
Explore Koh Samet
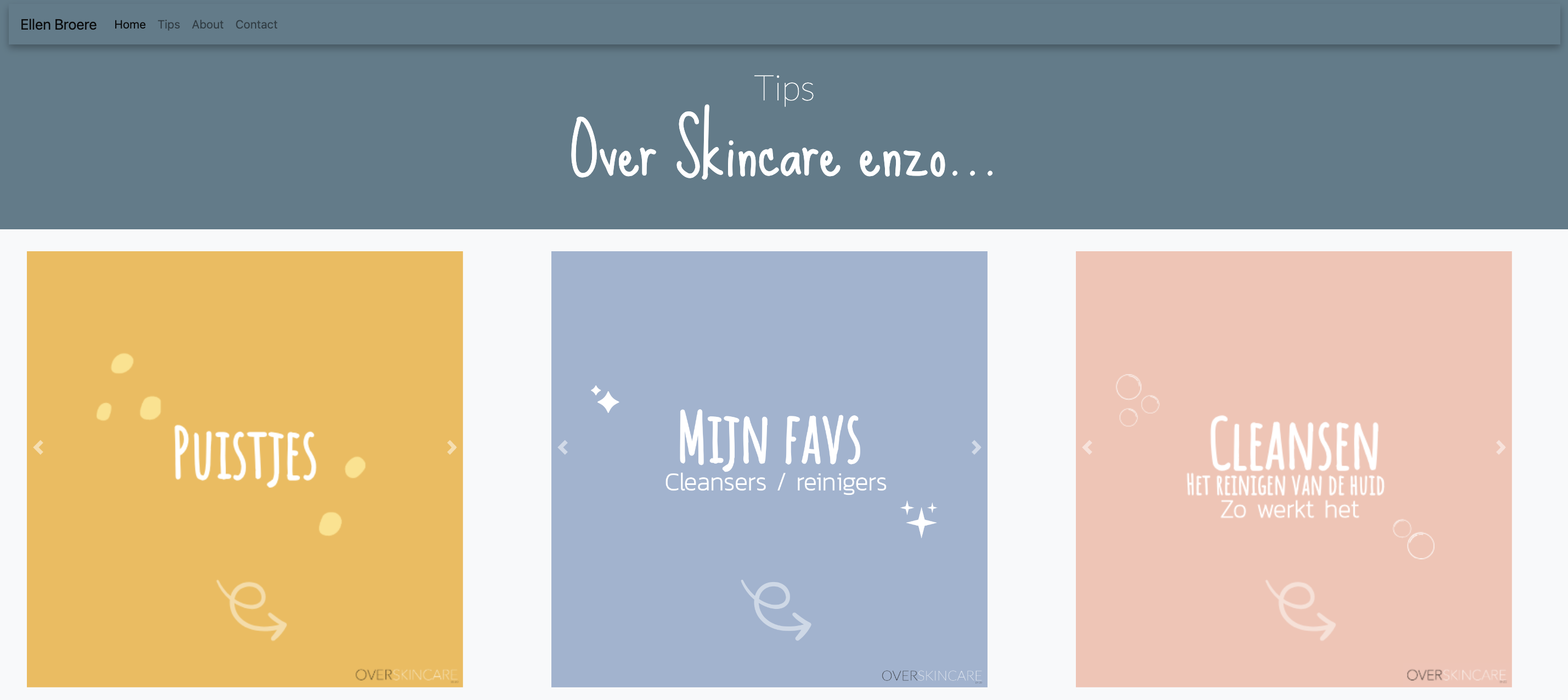
Over Skincare Enzo
My interest in skincare grew significantly over time, leading me
to become a go-to resource for tips and tricks among friends and
family. Encouraged by their suggestions, I started an Instagram
page to share my skincare knowledge. Although I made an initial
effort, I struggled to find time to fully develop the page.
During the SheCodes courses, I realized that a dedicated website
would enhance my skincare project. This led to the creation of
"Over Skincare Enzo," a site where I can offer detailed skincare
advice and tips. While the website is still a work in progress,
it marks a significant step forward from the Instagram page and
represents my commitment to sharing valuable skincare insights.
This project highlights my dedication to combining personal
interests with technical skills, even as I continue to develop
and expand the site.
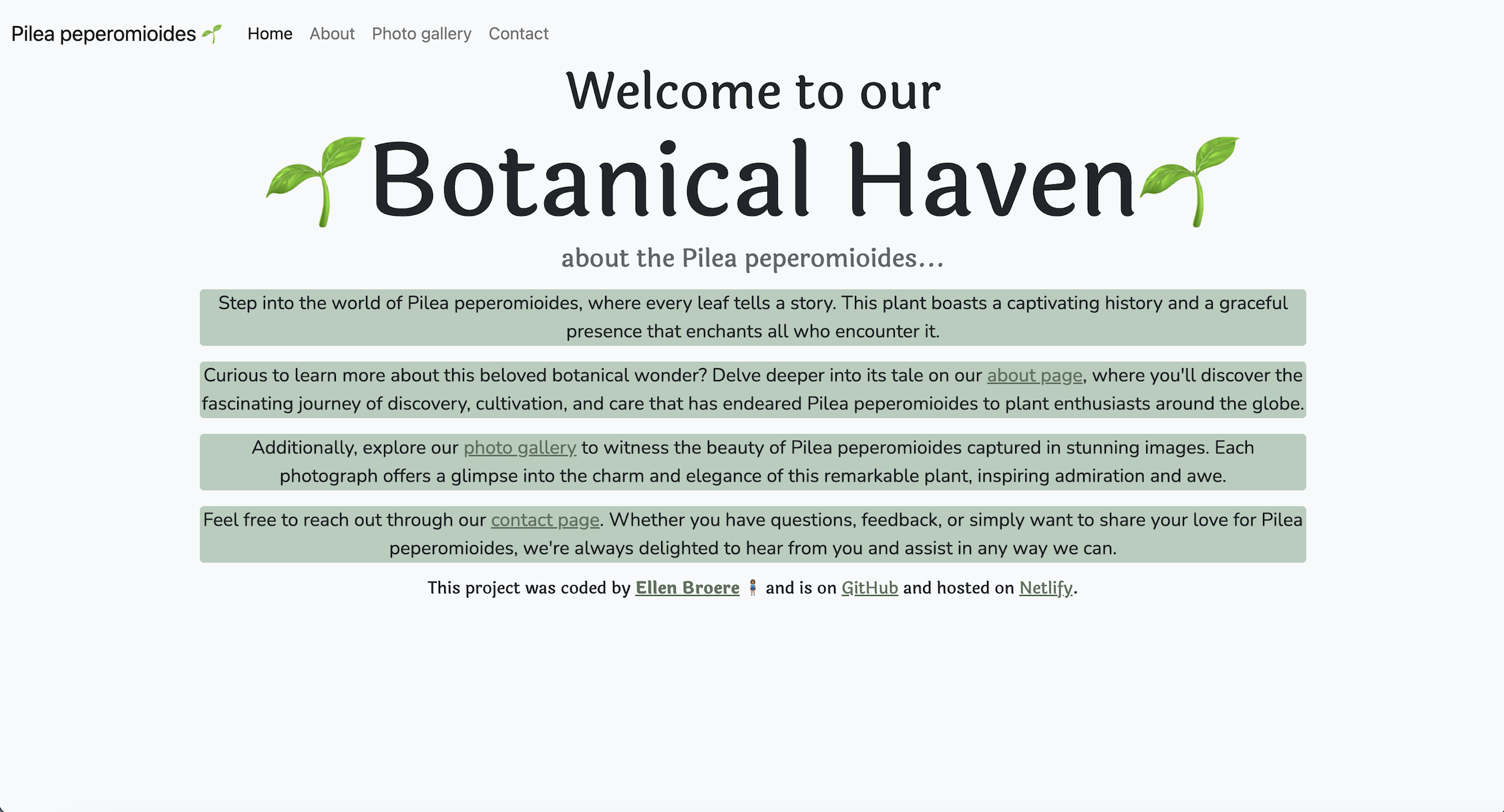
Pilea peperomioides
During the SheCodes Responsive course, I focused on creating a
website dedicated to the Pilea peperomioides plant.
Throughout the course, I got better at using CSS Media Queries
to make sure the website looked good and responsive on different
devices. I used Live Server in VSCode to keep testing and
improving the site. I also learned about the differences between
static and dynamic websites, which helped me decide how to host
my site.
One big part of the project was making sure the site showed up
well on search engines, so I spent time tweaking things for SEO
(Search Engine Optimization). I used tools like an SEO page
checker to make sure the content and structure of the site were
good for search engines, helping it rank better.
I paid a lot of attention to detail to make the website look
nice, showing off the beauty of the Pilea peperomioides plant
while also showing off what I learned about web development.
From making it work on different screens to getting it noticed
online, this project really shows off what I learned in the
SheCodes Responsive course. It's a sign of how much I care about
getting good at web development and creating cool stuff online.
Explore our Botanical Haven
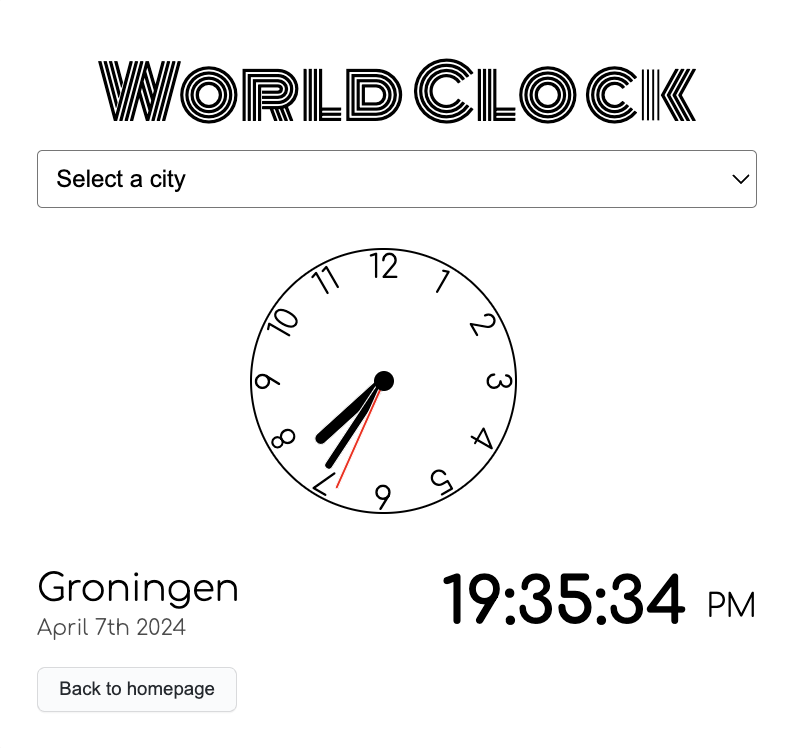
World clock
Welcome to the World Clock, a project I developed to explore
time zones and challenge myself with both digital and analog
clock displays.
Using HTML, CSS, and JavaScript, I've created a user-friendly
interface where you can select different locations to view their
current time. Not only does it feature digital clocks for
accuracy, but also analog clocks for a classic touch.
To use the World Clock, simply click on a location from the
select menu, and the corresponding time will be displayed.
As a bonus feature, you can click on a location to be redirected
to its homepage for more information. Additionally, the project
detects and displays the date and time of the user's current
location for convenience.
Experience the convenience and versatility of the World Clock by
clicking the button below. The project is hosted on Netlify for
easy access, and you can explore the code on GitHub for insights
into its development.
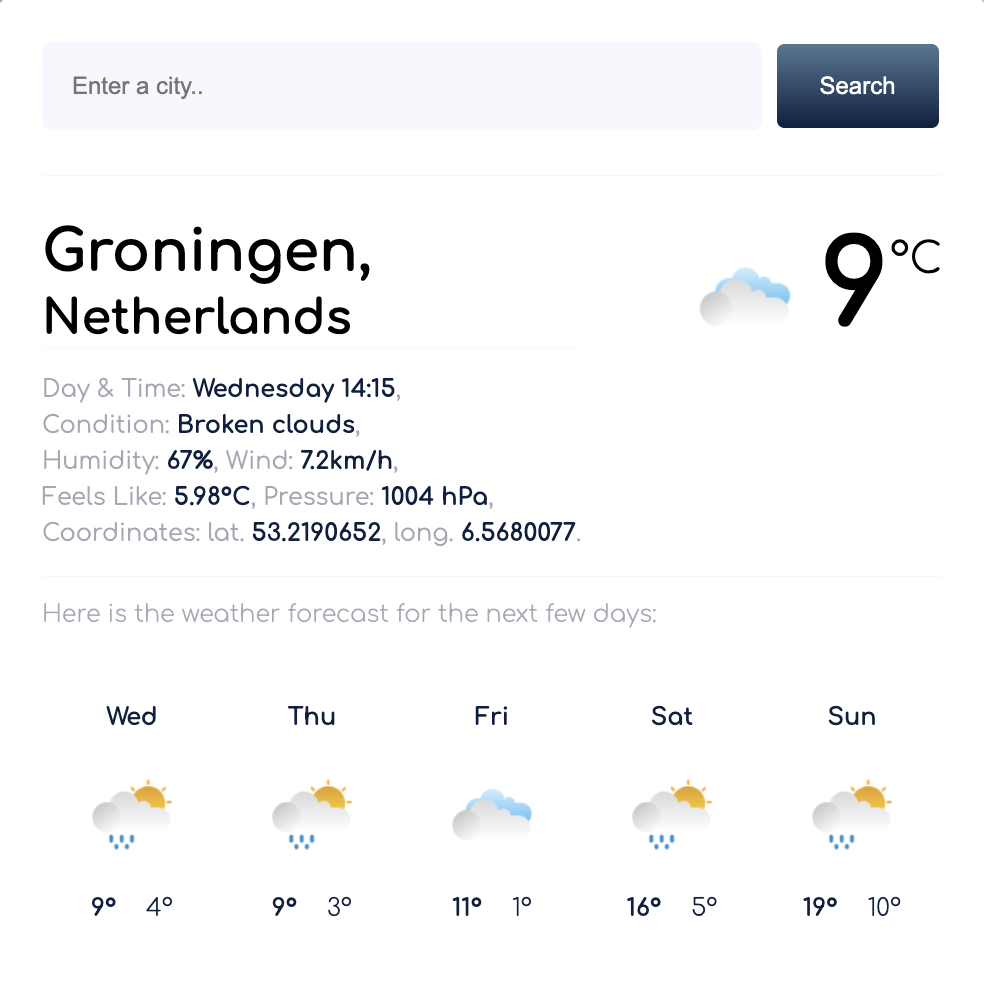
Weather App
Welcome to the Weather Search Engine, a project where I've
integrated APIs to provide accurate weather information.
Mandatory features include wind speed, weather description, and
weather icon display. While the forecast is optional, rest
assured that all functionalities are fully operational with
real-time data.
Hosted on Netlify, this project offers seamless access to
current weather details for any location you search. Simply type
in a location, and instantly retrieve its weather information.
For more insights into the project and its development, visit
the GitHub repository linked below.
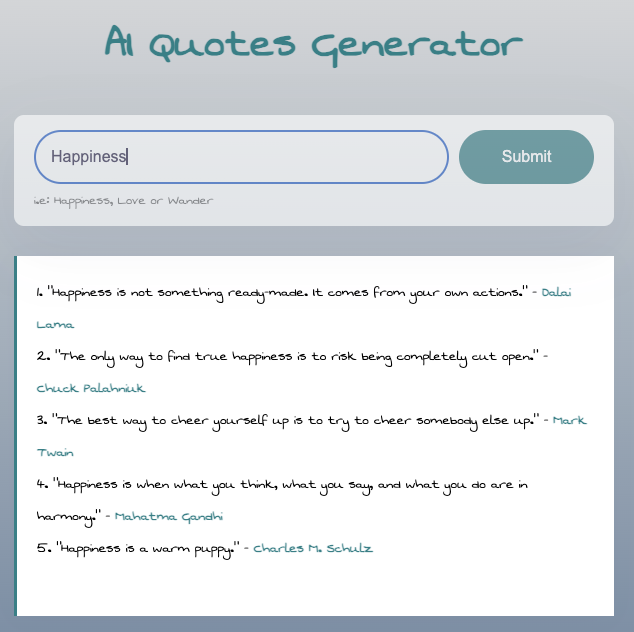
AI Generator
Welcome to the AI Quote Generator, a project I created as part
of the SheCodes AI Add-on Project. With this tool, you can
generate inspiring quotes related to any subject you input.
Built using HTML, CSS, JavaScript, and the power of AI, this
project allows users to submit a word or topic of their choice.
The AI then generates five beautiful quotes from famous
personalities related to the submitted subject.
To use the generator, simply type in your desired word or topic,
and let the AI do the rest! Whether you're seeking motivation,
wisdom, or inspiration, this tool has you covered.
To try it out, simply click the button below. The generator is
hosted on Netlify, and you can explore the open-source code on
GitHub.
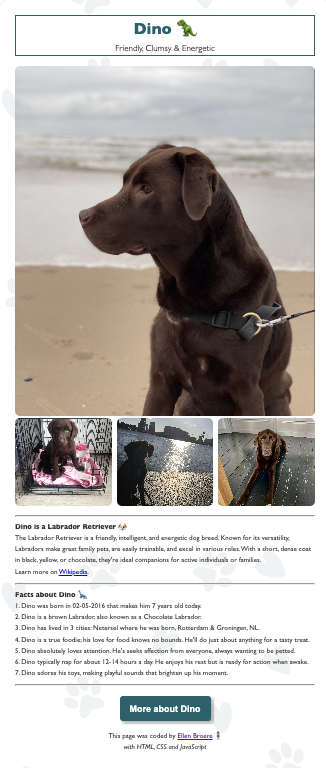
Dino's Landing Page
Welcome to Dino's Doggy Domain, a webpage all about my adorable
dog, Dino! I've built this page from scratch using HTML, CSS,
and JavaScript. It's my way of showcasing my web development
skills.
On this page, you'll find all the basics like headings,
paragraphs, images, and buttons. With CSS, I've added some cool
stuff like backgrounds that change, making the page more
interesting. Plus, I've used CSS to make sure everything looks
good on different screens with grids.
You can even switch between a Dark or Light theme for a
different look. And at the bottom, you'll see my name, just to
let you know who made this page.
Feel free to explore Dino's Doggy Domain to see how I've put
everything together to celebrate my wonderful dog, Dino!
Fries Landing Page
Welcome to my Sweet Potato Fries landing page, where I've put my
skills in HTML, CSS, and JavaScript to work. I've built this
page from scratch, incorporating essential HTML elements such as
headings (h1, h2), paragraphs, divs, spans, strong, emphasis,
line breaks, horizontal rules, links, images, and buttons.
With CSS, I've added style to the page, adjusting things like
spacing (margin, padding), text size (font size), font weight,
colors, background (including linear gradient), line height, box
shadow, borders, and transitions.
In JavaScript, I've made the page interactive, with features
like variables (let), conditional statements (if, else), user
prompts (alert, prompt), and event handling.
Take a look around to see how I've combined these skills to
create a user-friendly and engaging experience!